The sacrifices you make today will pay dividends in the future.
今天的牺牲和努力未来都会有回报
【活动】:会员128元永久会员早开早划算!
说明:
这是简单的改动一下代码,添加了几个类,如果作者更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!记得备份!记得备份!不然就被刷新代码了)
代码:(一些说明请仔细看)
CSS代码:(放在哪,这里就不在说了,自己可以压缩一下CSS代码)
/*下载样式*/.download-article{padding: 0 10px;}.download-demo{margin: 10px 0;border: 1px dashed red;border-radius: 5px;}.download-wiui{padding: 5px;display: flex;justify-content: center;align-items: center;}.download-sty{text-align: center;height: 100%;}.download-sty p{font-size: 15px !important;text-align: center;margin: 0;}.download-sty img{width: 140px;height: 100%;}.download-theme-box{margin-bottom: 20px;display: inline-flex;flex-direction: row;align-items: center;}.download-right{margin-left: 20px;}.download-file-name{font-size: 20px;}/*下载样式*/ .download-article{ padding: 0 10px; } .download-demo{ margin: 10px 0; border: 1px dashed red; border-radius: 5px; } .download-wiui{ padding: 5px; display: flex; justify-content: center; align-items: center; } .download-sty{ text-align: center; height: 100%; } .download-sty p{ font-size: 15px !important; text-align: center; margin: 0; } .download-sty img{ width: 140px; height: 100%; } .download-theme-box{ margin-bottom: 20px; display: inline-flex; flex-direction: row; align-items: center; } .download-right{ margin-left: 20px; } .download-file-name{ font-size: 20px; }
PHP代码:(这是整个文件的代码,粘贴时记得把那个PHP文件里面的代码【清空!清空!清空!】)
注意:
PHP文件路径:主题文件夹/zibll/pages/download.php
有一些文字说明比如:站长声明、下载说明,自己在代码中修改一下。
微信公众号的图片+文字,代码里面有注释提示的,自己改一下就好。
有疑问请留言。
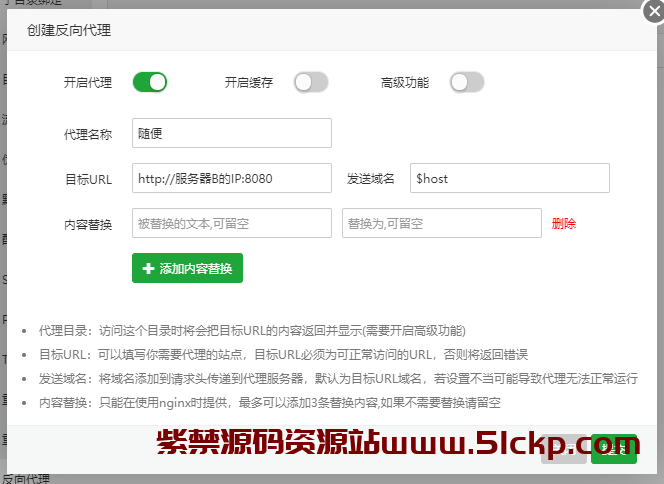
演示图:

感谢您的来访,获取更多精彩文章请收藏本站。

Sometimes you have to be your own hero.
有时候必须做自己的英雄
© 版权声明
THE END


















![WordPress添加FPS帧率显示[WP教程]-紫禁源码资源站](https://www.51ckp.com//wp-content/uploads/2022/01/09013ac99113-300x133.jpg)




暂无评论内容