It doesn't matter how slow you are, as long as you're determined to get there, you'll get there.
不管你有多慢,都不要紧,只要你有决心,你最终都会到达想去的地方
【活动】:会员128元永久会员早开早划算!

前言:
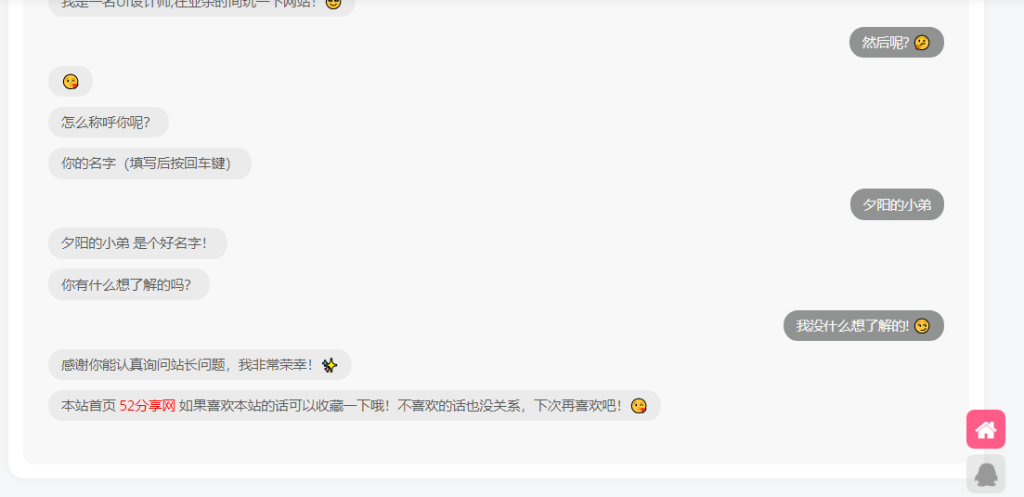
这个机器人的主要功能就是问答,引导用户去提问,然后用户点击设置好的按钮,触发自动回复。
是用js来定义回复内容、选项等,实现自动回复。能更好的介绍本站,乍一看,高端的感觉~
预览图:

第一步:创建PHP文件放置代码(文件名称自定义即可)
在主题的pages里新建一个php文件,然后把代码复制进去修改成自己想要的信息即可。教程开始:第一步:创建PHP文件放置代码(文件名称自定义即可)在主题的pages里新建一个php文件,然后把代码复制进去修改成自己想要的信息即可。
<?php/*** Template name: XY - 关于本站* Description: XY - 紫禁源码资源站*/// 添加聊天机器人get_header();?><style></style><link rel="stylesheet" type="text/css" href="/css/normalize.css" /><link rel="stylesheet" type="text/css" href="/css/demo.css"><link rel="stylesheet" href="/dist/botui.min.css" /><link rel="stylesheet" href="/dist/botui-theme-default.css" /><style>.hld {position: absolute;width: 14px;height: 14px;border-radius: 50%;background: #fc625d;box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;}.page-cover {padding-bottom: calc(25% + 12px) !important;}</style><main role="main" class="container"><div class="zib-widget tens"> <p class="hld"></p><hr style="margin-top: 32px;"><div class="htmleaf-content"><div class="botui-app-container" id="home-demo" style="min-height: 300px; padding: 2px 6px 4px; background-color: rgba(242, 242, 242, 0.5); border-radius: 10px;"><center><h4 style="font-weight: 700;">你正在与<a href="https://woaibuy.cn/">52</a>对话中...</h4></center><bot-ui></bot-ui></div></div><script type="text/javascript" src="/js/vue.min.js"></script><script type="text/javascript" src="/dist/botui.min.js"></script><script type="text/javascript">var homeBot = BotUI('home-demo');homeBot.message.add({content: 'Hi, 你好!'}).then(function () {return homeBot.message.add({delay: 1500,content: '我是 紫禁'});}).then(function () {return homeBot.message.add({delay: 1500,content: '我是这个网站的站长,一个可爱的蓝孩子~?'});}).then(function () {return homeBot.message.add({delay: 1500,content: '我是一名UI设计师,在业余时间玩一下网站!?'});}).then(function () {return homeBot.action.button({delay: 1000,action: [{text: ' 然后呢? ?',value: 'sure'}, {text: ' 少废话! ?',value: 'skip'}]});}).then(function (res) {if(res.value == 'sure') {tutorial();}if(res.value == 'skip') {end();}});var tutorial = function () {homeBot.message.add({delay: 1000,content: "?"}).then(function () {return homeBot.message.add({delay: 1000,content: '怎么称呼你呢?'});}).then(function () {return homeBot.message.add({delay: 1200,content: '你的名字(填写后按回车键)'});}).then(function () {return homeBot.action.text({delay: 800,action: {value: '紫禁源码站的小弟',placeholder: '填写你的名字'}});}).then(function (res) {return homeBot.message.bot({delay: 500,content: res.value + ' 是个好名字!'});}).then(function (res) {return homeBot.message.bot({delay: 1400,content:'你有什么想了解的吗?'});}).then(function () {return homeBot.action.button({delay: 1000,action: [{text: ' 你为什么会建这个网站呢? ?',value: 'sure'}, {text: ' 我没什么想了解的! ?',value: 'skip'}]});}).then(function (rea) {if(rea.value == 'sure') {tutorial2();}if(rea.value == 'skip') {end();}});};var tutorial2 = function () {homeBot.message.add({delay: 1000,content: '在放假的时候无聊就想着拥有属于自己的网站,于是就创建“紫禁源码站”,并且对源代码格外感兴趣。'}).then(function () {return homeBot.message.bot({delay: 1000,content: '学习了很多前端语言、PHP等,现在正在学习Python...'});}).then(function () {return homeBot.message.bot({delay: 1000,content: '非常喜欢折腾,热爱折腾,目前正在计算机一道上探索中。'});}).then(function () {return homeBot.action.button({delay: 1000,action: [{text: ' 为什么叫 紫禁源码站 呢? ?',value: 'sure'}, {text: ' 好的!我知道了! ?',value: 'skip'}]});}).then(function (rea) {if(rea.value == 'sure') {tutorial3();}if(rea.value == 'skip') {end();}});};var tutorial3 = function () {homeBot.message.add({delay: 1000,content: 'emmm..玩游戏时用的游戏名称,觉得挺好听的,于是我就一直使用到现在!'}).then(function () {return homeBot.action.button({delay: 1000,action: [{text: '紫禁这词是有什么含意吗?(ง •_•)ง',value: 'sure'}]});}).then(function (rea) {if(rea.value == 'sure') {tutorial4();}});};var tutorial4 = function () {homeBot.message.add({delay: 1000,content: '其实也没啥含意吧?就是觉得“紫禁”这词给人一种很古老的感觉。'}).then(function () {return homeBot.action.button({delay: 1000,action: [{text: '你的网站采用什么进行搭建的?(╹ڡ╹ )',value: 'sure'}]});}).then(function (rea) {if(rea.value == 'sure') {tutorial5();}});};var tutorial5 = function () {homeBot.message.add({delay: 1000,content: '本站采用的是WordPress+子比主题来进行搭建与创作的。'}).then(function () {return homeBot.message.bot({delay: 1000,content: '最后非常感谢您光临本站,如果我的文章对您有所帮助的话,那么是我最大的荣幸 ?'});}).then(end);};var end = function () {homeBot.message.add({delay: 1000,content: '感谢你能认真询问站长问题,我非常荣幸!✨'}).then(function () {return homeBot.message.bot({delay: 1000,content: '本站首页 <a href="https://51ckp.com" style="color:#f00;">紫禁源码资源站</a> 如果喜欢本站的话可以收藏一下哦!不喜欢的话也没关系,下次再喜欢吧!?'})});};</script></div></main><?phpget_footer();generic5.69 KB© 紫禁源码资源站<?php /** * Template name: XY - 关于本站 * Description: XY - 紫禁源码资源站 */ // 添加聊天机器人 get_header(); ?> <style> </style> <link rel="stylesheet" type="text/css" href="/css/normalize.css" /> <link rel="stylesheet" type="text/css" href="/css/demo.css"> <link rel="stylesheet" href="/dist/botui.min.css" /> <link rel="stylesheet" href="/dist/botui-theme-default.css" /> <style> .hld { position: absolute; width: 14px; height: 14px; border-radius: 50%; background: #fc625d; box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b; } .page-cover { padding-bottom: calc(25% + 12px) !important; } </style> <main role="main" class="container"> <div class="zib-widget tens"> <p class="hld"></p><hr style="margin-top: 32px;"> <div class="htmleaf-content"> <div class="botui-app-container" id="home-demo" style="min-height: 300px; padding: 2px 6px 4px; background-color: rgba(242, 242, 242, 0.5); border-radius: 10px;"> <center><h4 style="font-weight: 700;">你正在与<a href="https://woaibuy.cn/">52</a>对话中...</h4></center> <bot-ui></bot-ui> </div> </div> <script type="text/javascript" src="/js/vue.min.js"></script> <script type="text/javascript" src="/dist/botui.min.js"></script> <script type="text/javascript"> var homeBot = BotUI('home-demo'); homeBot.message.add({ content: 'Hi, 你好!' }).then(function () { return homeBot.message.add({ delay: 1500, content: '我是 紫禁' }); }).then(function () { return homeBot.message.add({ delay: 1500, content: '我是这个网站的站长,一个可爱的蓝孩子~?' }); }).then(function () { return homeBot.message.add({ delay: 1500, content: '我是一名UI设计师,在业余时间玩一下网站!?' }); }).then(function () { return homeBot.action.button({ delay: 1000, action: [{ text: ' 然后呢? ?', value: 'sure' }, { text: ' 少废话! ?', value: 'skip' }] }); }).then(function (res) { if(res.value == 'sure') { tutorial(); } if(res.value == 'skip') { end(); } }); var tutorial = function () { homeBot.message.add({ delay: 1000, content: "?" }).then(function () { return homeBot.message.add({ delay: 1000, content: '怎么称呼你呢?' }); }).then(function () { return homeBot.message.add({ delay: 1200, content: '你的名字(填写后按回车键)' }); }).then(function () { return homeBot.action.text({ delay: 800, action: { value: '紫禁源码站的小弟', placeholder: '填写你的名字' } }); }).then(function (res) { return homeBot.message.bot({ delay: 500, content: res.value + ' 是个好名字!' }); }).then(function (res) { return homeBot.message.bot({ delay: 1400, content:'你有什么想了解的吗?' }); }).then(function () { return homeBot.action.button({ delay: 1000, action: [{ text: ' 你为什么会建这个网站呢? ?', value: 'sure' }, { text: ' 我没什么想了解的! ?', value: 'skip' }] }); }).then(function (rea) { if(rea.value == 'sure') { tutorial2(); } if(rea.value == 'skip') { end(); } });}; var tutorial2 = function () { homeBot.message.add({ delay: 1000, content: '在放假的时候无聊就想着拥有属于自己的网站,于是就创建“紫禁源码站”,并且对源代码格外感兴趣。' }).then(function () { return homeBot.message.bot({ delay: 1000, content: '学习了很多前端语言、PHP等,现在正在学习Python...' }); }).then(function () { return homeBot.message.bot({ delay: 1000, content: '非常喜欢折腾,热爱折腾,目前正在计算机一道上探索中。' }); }).then(function () { return homeBot.action.button({ delay: 1000, action: [{ text: ' 为什么叫 紫禁源码站 呢? ?', value: 'sure' }, { text: ' 好的!我知道了! ?', value: 'skip' }] }); }).then(function (rea) { if(rea.value == 'sure') { tutorial3(); } if(rea.value == 'skip') { end(); } });}; var tutorial3 = function () { homeBot.message.add({ delay: 1000, content: 'emmm..玩游戏时用的游戏名称,觉得挺好听的,于是我就一直使用到现在!' }).then(function () { return homeBot.action.button({ delay: 1000, action: [{ text: '紫禁这词是有什么含意吗?(ง •_•)ง', value: 'sure' }] }); }).then(function (rea) { if(rea.value == 'sure') { tutorial4(); } });}; var tutorial4 = function () { homeBot.message.add({ delay: 1000, content: '其实也没啥含意吧?就是觉得“紫禁”这词给人一种很古老的感觉。' }).then(function () { return homeBot.action.button({ delay: 1000, action: [{ text: '你的网站采用什么进行搭建的?(╹ڡ╹ )', value: 'sure' }] }); }).then(function (rea) { if(rea.value == 'sure') { tutorial5(); } });}; var tutorial5 = function () { homeBot.message.add({ delay: 1000, content: '本站采用的是WordPress+子比主题来进行搭建与创作的。' }).then(function () { return homeBot.message.bot({ delay: 1000, content: '最后非常感谢您光临本站,如果我的文章对您有所帮助的话,那么是我最大的荣幸 ?' }); }).then(end);}; var end = function () { homeBot.message.add({ delay: 1000, content: '感谢你能认真询问站长问题,我非常荣幸!✨' }).then(function () { return homeBot.message.bot({ delay: 1000, content: '本站首页 <a href="https://51ckp.com" style="color:#f00;">紫禁源码资源站</a> 如果喜欢本站的话可以收藏一下哦!不喜欢的话也没关系,下次再喜欢吧!?' }) }); }; </script> </div> </main> <?php get_footer();
第二步:下载CSS和JS文件上传解压到网站目录
已经打包好上传了,直接资源下载解压到根目录即可。(你也可以解压到你喜欢的文件夹里,不过记得修改php文件里的css跟js引入路径。)
第三步:wp后台新建页面
以上操作全都部署好后就可以在网站后台新建页面,在右侧那里找到模板选 关于本站 这个模板然后发布即可。
资源出处:紫禁源码资源站。如有不懂的可以联系本站站长咨询,无偿帮忙哈!

感谢您的来访,获取更多精彩文章请收藏本站。

It doesn't matter how slow you are, as long as you're determined to get there, you'll get there.
不管你有多慢,都不要紧,只要你有决心,你最终都会到达想去的地方
© 版权声明
THE END


















暂无评论内容