Don’t worry about what others are doing better than you. Concentrate on beating your own records every day.
不要担心别人会做得比你好。你只需要每天都做得比前一天好就可以了
【活动】:会员128元永久会员早开早划算!
前言
em…自己瞎搞了4个小时才弄好的一个子比主题右侧悬浮导航,只显示电脑端,手机端空间太小,影响阅读、美观。右侧悬浮导航主要以zibll子比主题来进行样式的美化,一些css都采用zibll子比主题,若其他主题使用请自己修改代码中一些颜色代码或者其他部分代码,样式借鉴很多主题的右侧导航优秀的样式。没有代码基础(目前就只写了python),所以右侧悬浮导航一些功能很难完美实现,同时我自己只随意添加几个,请自己根据自己的需求进行添加、修改。废话不多说了,今天的python课程还没学呢…最后唠叨一句:本站教程所使用的图片,请自觉下载保存本地,然后上传到图床或者其他地方,小站图片链接真的带不动贵站的流量,谢谢理解,呜呜呜~~~。
食用教程
- 设置前,请关闭[电脑端的“回到顶部”按钮,后台子比主题设置里面自己找一下]
第一步:添加CSS代码
- 后台子比主题设置—>自定义代码—>自定义CSS样式,添加下面的CSS代码。基础版CSS样式
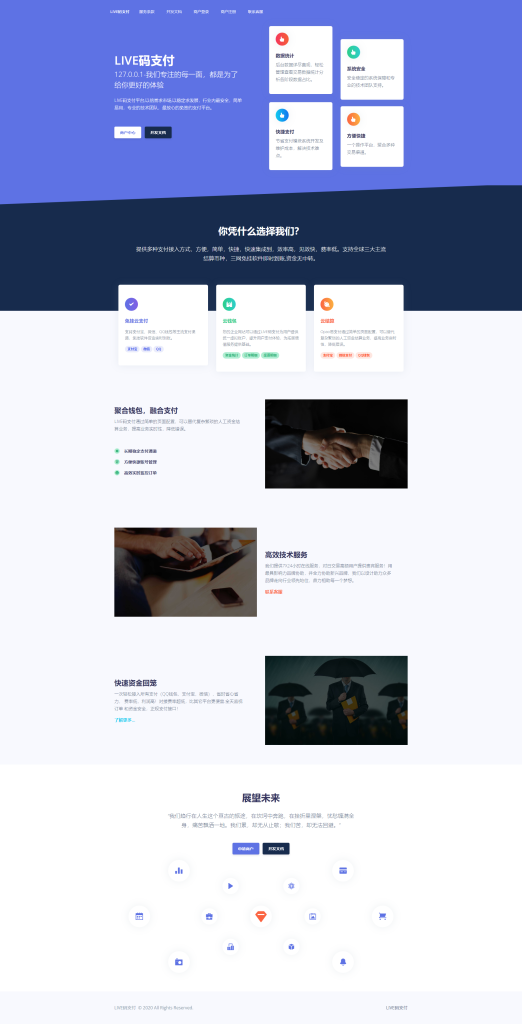
效果截图
![zibll子比主题添加右侧悬浮导航[子比主题教程] zibll子比主题添加右侧悬浮导航[子比主题教程]](https://img.wiiuii.cn/img/%E5%AD%90%E6%AF%94%E4%B8%BB%E9%A2%98%E6%B7%BB%E5%8A%A0%E5%8F%B3%E4%BE%A7%E6%82%AC%E6%B5%AE%E5%AF%BC%E8%88%AA.jpg)
感谢您的来访,获取更多精彩文章请收藏本站。

Only they who fulfill their duties in everyday matters will fulfill them on great occasions.
只有在日常生活中尽责的人才会在重大时刻尽责
© 版权声明
THE END

![zibll子比主题添加右侧悬浮导航[子比主题教程] zibll子比主题添加右侧悬浮导航[子比主题教程]](https://pic.imgdb.cn/item/660bc6429f345e8d0302ec50.png)
![zibll子比主题添加右侧悬浮导航[子比主题教程] zibll子比主题添加右侧悬浮导航[子比主题教程]](https://www.51ckp.com/wp-content/uploads/2023/02/ajax.png)









![WordPress添加短视频聚合无水印解析页面[WP页面]-紫禁源码资源站](https://www.51ckp.com//wp-content/uploads/2022/01/短视频聚合无水印解析页面文章头-1024x455.jpg)








暂无评论内容