【活动】:会员128元永久会员早开早划算!
![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://www.51ckp.com//wp-content/uploads/2022/01/WordPress疫情实时动态-1024x455.jpg)
前言
嗯…一直在家学Python入门太无聊,所以昨天晚上不知脑阔想啥了,就弄了个疫情实时动态数据这样一个页面,还弄了一晚上,凌晨才睡觉?…页面PHP代码都是网上大佬搞好的,然后偷偷摸摸的搬来到WordPress页面上,一声不响,O(∩_∩)O哈哈~,主要没学过PHP(等学完python后,再学吧!),所以只能搬咯,但是样式都是我自己修修改改的!
疫情实时动态页面采用阿里云免费疫情数据接口,不知道啥原因,页面存在一些问题,有时候刷新页面或者进入详细地区可能获取不到数据,报异常,不过刷新它又好了…感兴趣、有能力的大佬,自己改一改吧!下面分享教程。
食用教程
0、说明:
- 不知道是啥原因,页面常常会获取不到接口数据报异常,都是刷新有获取到数据了,若介意,请勿使用。
- 本页面我只作适配“子比主题”,其他主题请修改yiqing.php文件中部分的代码,请勿删文件代码中注释的核心主体,核心主体非常重要!非常重要!非常重要!
- 本页面采用阿里云免费疫情数据接口,所有数据并不代表本站立场。
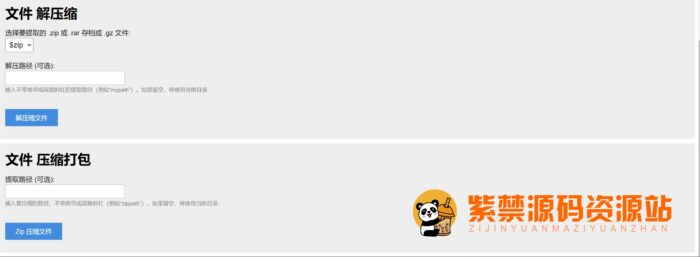
1、第一步:上传文件
- 下载ZIP压缩包,解压后把里面的3个PHP文件(分别是yiqing-Analysis.php、yiqing-ajax.php、yiqing-api.php)上传放在WordPress网站根目录下,然后再把yiqing.php文件上传到主题/zibll/pages目录下(以子比主题为例,其他主题没有该目录的话,上传到主题目录下即可)。
- 文件下载传送阵:
- 注:文件若无法下载或文件链接失效,请及时留言或者联系我。
2、第二步:申请接口
- 进入阿里健康-疫情数据购买页面:https://market.aliyun.com/products/57002003/cmapi00037970.html(如下图)
![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E9%98%BF%E9%87%8C%E4%BA%91%E7%96%AB%E6%83%85%E6%95%B0%E6%8D%AE%E6%8E%A5%E5%8F%A3.jpg)
- 登陆阿里云账号,然后点击购买,然后会跳转后台(若不跳转,请点击右上角的买家中心—》进入管理控制台)
![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E9%98%BF%E9%87%8CAPI%E6%8E%A5%E5%8F%A3%E6%8E%A7%E5%88%B6%E5%8F%B0.jpg)
3、第三步:修改文件
![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E9%98%BF%E9%87%8C%E4%BA%91%E7%96%AB%E6%83%85%E6%95%B0%E6%8D%AE%E6%8E%A5%E5%8F%A31.jpg)
- 1、在yiqing-api.php文件中,把购买得来的AppCode参数添加到$appcode里,文件代码里面有注释(见下图)。
- 2、(创建好页面在修改)其次在yiqing-ajax.php文件中,第21行<a>标签中的href里修改为自己页面的链接(例如本站的:“/epidemic_situation”)。
- (非常重要,出现编码报错的看这里)有星友发现QQ浏览器查看页面会出现编码的错误,所以注释或者删除一下位置的代码即可解决(如下)。
- 1.打开yiqing-api.php文件,在第6行把‘Header(‘Content-Type:application/json;charset=UTF-8’);’删除或注释即可。
- 2.打开yiqing-Analysis.php文件,在第4行把‘Header(‘Content-type:text/html;charset=utf-8’);’删除或注释即可。
- 应该没有了,其他的自己看着修改吧。
4、第四步:新建页面
- 在网站后台—》页面—》新建页面—-》页面属性—》模板—》选择“WIIUII-疫情实时动态页面”,填写标题、固定连接(非必须),最后发布即可。
- 教程到这里结束,哪里出问题请评论或者找我。
效果截图
- 你可以点击下面的链接进入本站的疫情实时动态页面进行观看效果:
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END

![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://pic.imgdb.cn/item/660bc6429f345e8d0302ec50.png)
![WordPress添加疫情实时动态页面[WP页面] WordPress添加疫情实时动态页面[WP页面]](https://www.51ckp.com/wp-content/uploads/2023/02/ajax.png)



















暂无评论内容