People do a lot of thinking, and sometimes, that's what kills us.
有时候是我们自己想太多才让自己如此难受
【活动】:会员128元永久会员早开早划算!
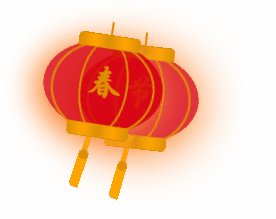
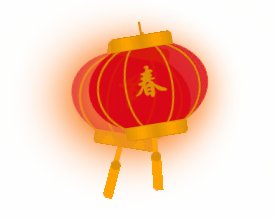
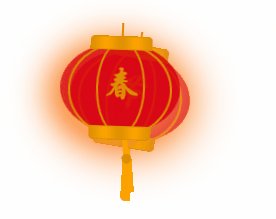
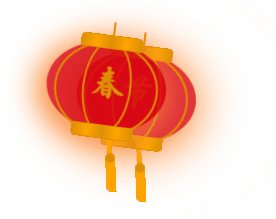
过年啦,挂灯笼!
过年挂灯笼是中国的一个习俗,家里挂灯笼,自己博客也是自己的家,当然也要挂一个了。很多年前Flash流行时,网上可以随便找一个Flash动画的灯笼,很方便就可以加到网站主题模板上,如今Flash已成过眼云烟,在国内甚至已变成流氓插件,网上找了找没有合适CSS3动画灯笼,在知更鸟博客找到了,效果如图。

代码这里也分享一下,有喜欢的朋友拿去用,将灯笼挂在自己的博客上,增加点过年的气氛。
这个灯笼只是简单应用一下CSS3动画,纯HTML+CSS手敲出来的,由于时间短写的不是很严谨,但不影响使用,具体实现方法,文章最后有打包文件下载。
第一步、添加HTML代码
将下面的HTML代码添加到主题页脚模板footer.php,</body>标签的上面。
因为代码中有中文,编辑后需要将模板文件保存为UTF-8 无BOM(无签名)的格式,后台主题编辑中修改可以忽略,上面的代码可以只加一个,个人感觉挂两个灯笼更灵动些。
如果只想在首页显示灯笼,可以用下面的判断语句把HTML代码包裹起来:
第二步、添加样式
将样式代码添加到WP后台 → 外观 → 自定义 → 额外CSS 中,点击“发布”即可。
这里也提前预祝大家春节快乐,万事如意,鼠年吉祥!
感谢您的来访,获取更多精彩文章请收藏本站。

Whatever I believed, I did; and whatever I did, I did with my whole heart and mind.
凡是我相信的,我都做了;凡是我做了的事,都是全身心地投入去做的
© 版权声明
THE END












![[更新!]宝塔面板7.9.3开心版下载安装-紫禁源码资源站](https://www.bt.cn/Public/new/images/logo.svg)


![【全网地球村电脑版】区块链手机版带分红拆分复利短信接口等功能源码[亲测修复]-紫禁源码资源站](https://pic.imgdb.cn/item/65f17da69f345e8d0348feac.jpg)








- 最新
- 最热
只看作者